搜索到
151
篇与
的结果
-
 服务器Windows一键重装为Linux (netboot,网络安装) 文章核心内容来自@萌咖大佬!特别提醒:一键重装有一定的风险,请做好数据备份,准备好抢救方案!有些厂商的机器因策略问题,不支持Windows重装为Linux. 例如: 腾讯云非大陆区域,有些厂商Windows系统盘会比Linux系统盘大,例如: AZURE,有些厂商不支持VNC,对于转换系统不方便,而这篇文章就可以解决以上问题!使用前,请耐心看完文章,如果造成损失,小萌&萌咖大佬不负任何责任!使用方法下载 win32loader.bat (分流下载:https://pan.baidu.com/s/1UyEn7B4OPa7jmqANzPYHdQ).双击打开此文件.自行选择选项.按回车重启,并等待安装完成.注意事项默认提供的是Debian8(Jessie),添加了firmware包,提供了更多的驱动支持,DHCP模式一键. 非DHCP模式,如果要一键,则需要自己定制镜像. 定制Debian系镜像应该没问题,其他未作测试. 默认root账户密码 Vicer .如果厂商不支持VNC,则需要自己定制镜像.定制方法参考:https://51.ruyo.net/5561.html 主要在镜像中添加机器的网络参数,以便支持一键安装. 命令示例:bash InstallNET.sh -d 8 -v 64 -a --ip-addr <IP> --ip-mask <NetMask> --ip-gate <GATE> --loader完成后将 initrd.img 和 vmlinuz 存放到能直链下载的位置.如果厂商支持VNC,则可以直选全部选1 .安装的时候,自己填 IP地址,子网掩码, 网关, DNS服务器. DNS服务器推荐填: 8.8.8.8区分是否为DHCP模式非DHCP模式: 如上图,显示了详细的IP地址.(选项为:使用下面的IP地址)DHCP模式: 参考上图.(选项为:自动获得IP地址)源码备份@ECHO OFF&PUSHD %~DP0 &TITLE Win32Loader setlocal enabledelayedexpansion ::Author MoeClub.org color 87 cd.>%windir%\GetAdmin if exist %windir%\GetAdmin (del /f /q "%windir%\GetAdmin") else ( echo CreateObject^("Shell.Application"^).ShellExecute "%~s0", "%*", "", "runas", 1 >> "%temp%\Admin.vbs" "%temp%\Admin.vbs" del /s /q "%temp%\Admin.vbs" exit /b 2) cls echo * Init Win32Loader. set URL=https://moeclub.org/attachment/WindowsSoftware set download=0 set try_download=1 :Init mkdir "%SystemDrive%\win32-loader" >NUL 2>NUL if exist "%SystemDrive%\Windows\System32\WindowsPowerShell" ( set use_ps=1 ) else ( set use_ps=0 ) if %use_ps% equ 1 ( goto InitIt ) else ( goto InitFail ) :InitIt set try_download=0 powershell.exe -command "& {$client = new-object System.Net.WebClient; $client.DownloadFile('!URL!/g2ldr/g2ldr','%SystemDrive%\g2ldr')}" >NUL 2>NUL powershell.exe -command "& {$client = new-object System.Net.WebClient; $client.DownloadFile('!URL!/g2ldr/g2ldr.mbr','%SystemDrive%\g2ldr.mbr')}" >NUL 2>NUL powershell.exe -command "& {$client = new-object System.Net.WebClient; $client.DownloadFile('!URL!/g2ldr/grub.cfg','%SystemDrive%\win32-loader\grub.cfg')}" >NUL 2>NUL goto InitDone :InitFail echo Not found powershell, please download them by yourself. echo '%SystemDrive%\g2ldr' echo '%SystemDrive%\g2ldr.mbr' echo '%SystemDrive%\win32-loader\grub.cfg' echo Press [ENTER] when you finished. pause >NUL 2>NUL goto InitDone :InitDone if !try_download! equ 0 ( set InitOption=InitFail ) else ( set InitOption=Init ) if not exist "%SystemDrive%\g2ldr" goto !InitOption! if not exist "%SystemDrive%\g2ldr.mbr" goto !InitOption! if not exist "%SystemDrive%\win32-loader\grub.cfg" goto !InitOption! :Image echo. echo * Please select initrd mode. echo [1] Online download echo [2] Local file choice /n /c 12 /m Select: if errorlevel 2 goto LocalMode if errorlevel 1 goto OnlineMode goto Image :OnlineMode echo. echo * Please select source. echo [1] by MoeClub (DHCP or VNC Support) echo [2] by yourself choice /n /c 12 /m Select: if errorlevel 2 goto Yourself if errorlevel 1 goto MoeClub goto OnlineMode :Yourself echo. echo if 'initrd.img' URL is 'https://moeclub.org/onedrive/IMAGE/Loader/DebianJessie/initrd.img', Please input 'https://moeclub.org/onedrive/IMAGE/Loader/DebianJessie'. set /p IMG_URL=URL : if defined IMG_URL ( goto Download ) else ( goto MoeClub ) :MoeClub set IMG_URL=https://moeclub.org/onedrive/IMAGE/Loader/DebianJessie goto Download :Download if %use_ps% equ 1 ( echo. echo Downloading 'initrd.img'... powershell.exe -command "& {$client = new-object System.Net.WebClient; $client.DownloadFile('!IMG_URL!/initrd.img','%SystemDrive%\win32-loader\initrd.img')}" >NUL 2>NUL echo Downloading 'vmlinuz'... powershell.exe -command "& {$client = new-object System.Net.WebClient; $client.DownloadFile('!IMG_URL!/vmlinuz','%SystemDrive%\win32-loader\vmlinuz')}" >NUL 2>NUL set download=1 ) else ( echo Not support online download, auto change Local initrd. goto LocalMode ) :LocalMode if !download! equ 0 ( echo. echo Please put 'initrd.img' and 'vmlinuz' to '%SystemDrive%\win32-loader' . echo Press [ENTER] when you finished. pause >NUL 2>NUL ) :Done0 set download=0 if exist "%SystemDrive%\win32-loader\initrd.img" ( goto Done1 ) else ( echo Not found '%SystemDrive%\win32-loader\initrd.img' . goto LocalMode ) :Done1 set download=0 if exist "%SystemDrive%\win32-loader\vmlinuz" ( goto Done ) else ( echo Not found '%SystemDrive%\win32-loader\vmlinuz' . goto LocalMode ) :Done echo. echo Press [ENTER] to reboot... pause >NUL 2>NUL if not exist "%SystemDrive%\g2ldr" echo Not found '%SystemDrive%\g2ldr' . && exit 1 if not exist "%SystemDrive%\g2ldr.mbr" echo Not found '%SystemDrive%\g2ldr.mbr' . && exit 1 if not exist "%SystemDrive%\win32-loader\grub.cfg" echo Not found '%SystemDrive%\win32-loader\grub.cfg' . && exit 1 if not exist "%SystemDrive%\win32-loader\initrd.img" echo Not found '%SystemDrive%\win32-loader\initrd.img' . && exit 1 if not exist "%SystemDrive%\win32-loader\vmlinuz" echo Not found '%SystemDrive%\win32-loader\vmlinuz' . && exit 1 set id={01234567-89ab-cdef-0123-456789abcdef} bcdedit /create %id% /d "Debian GUN/Linux" /application bootsector >NUL 2>NUL bcdedit /set %id% device partition=%SystemDrive% >NUL 2>NUL bcdedit /set %id% path \g2ldr.mbr >NUL 2>NUL bcdedit /displayorder %id% /addlast >NUL 2>NUL bcdedit /bootsequence %id% /addfirst >NUL 2>NUL shutdown -r -t 0
服务器Windows一键重装为Linux (netboot,网络安装) 文章核心内容来自@萌咖大佬!特别提醒:一键重装有一定的风险,请做好数据备份,准备好抢救方案!有些厂商的机器因策略问题,不支持Windows重装为Linux. 例如: 腾讯云非大陆区域,有些厂商Windows系统盘会比Linux系统盘大,例如: AZURE,有些厂商不支持VNC,对于转换系统不方便,而这篇文章就可以解决以上问题!使用前,请耐心看完文章,如果造成损失,小萌&萌咖大佬不负任何责任!使用方法下载 win32loader.bat (分流下载:https://pan.baidu.com/s/1UyEn7B4OPa7jmqANzPYHdQ).双击打开此文件.自行选择选项.按回车重启,并等待安装完成.注意事项默认提供的是Debian8(Jessie),添加了firmware包,提供了更多的驱动支持,DHCP模式一键. 非DHCP模式,如果要一键,则需要自己定制镜像. 定制Debian系镜像应该没问题,其他未作测试. 默认root账户密码 Vicer .如果厂商不支持VNC,则需要自己定制镜像.定制方法参考:https://51.ruyo.net/5561.html 主要在镜像中添加机器的网络参数,以便支持一键安装. 命令示例:bash InstallNET.sh -d 8 -v 64 -a --ip-addr <IP> --ip-mask <NetMask> --ip-gate <GATE> --loader完成后将 initrd.img 和 vmlinuz 存放到能直链下载的位置.如果厂商支持VNC,则可以直选全部选1 .安装的时候,自己填 IP地址,子网掩码, 网关, DNS服务器. DNS服务器推荐填: 8.8.8.8区分是否为DHCP模式非DHCP模式: 如上图,显示了详细的IP地址.(选项为:使用下面的IP地址)DHCP模式: 参考上图.(选项为:自动获得IP地址)源码备份@ECHO OFF&PUSHD %~DP0 &TITLE Win32Loader setlocal enabledelayedexpansion ::Author MoeClub.org color 87 cd.>%windir%\GetAdmin if exist %windir%\GetAdmin (del /f /q "%windir%\GetAdmin") else ( echo CreateObject^("Shell.Application"^).ShellExecute "%~s0", "%*", "", "runas", 1 >> "%temp%\Admin.vbs" "%temp%\Admin.vbs" del /s /q "%temp%\Admin.vbs" exit /b 2) cls echo * Init Win32Loader. set URL=https://moeclub.org/attachment/WindowsSoftware set download=0 set try_download=1 :Init mkdir "%SystemDrive%\win32-loader" >NUL 2>NUL if exist "%SystemDrive%\Windows\System32\WindowsPowerShell" ( set use_ps=1 ) else ( set use_ps=0 ) if %use_ps% equ 1 ( goto InitIt ) else ( goto InitFail ) :InitIt set try_download=0 powershell.exe -command "& {$client = new-object System.Net.WebClient; $client.DownloadFile('!URL!/g2ldr/g2ldr','%SystemDrive%\g2ldr')}" >NUL 2>NUL powershell.exe -command "& {$client = new-object System.Net.WebClient; $client.DownloadFile('!URL!/g2ldr/g2ldr.mbr','%SystemDrive%\g2ldr.mbr')}" >NUL 2>NUL powershell.exe -command "& {$client = new-object System.Net.WebClient; $client.DownloadFile('!URL!/g2ldr/grub.cfg','%SystemDrive%\win32-loader\grub.cfg')}" >NUL 2>NUL goto InitDone :InitFail echo Not found powershell, please download them by yourself. echo '%SystemDrive%\g2ldr' echo '%SystemDrive%\g2ldr.mbr' echo '%SystemDrive%\win32-loader\grub.cfg' echo Press [ENTER] when you finished. pause >NUL 2>NUL goto InitDone :InitDone if !try_download! equ 0 ( set InitOption=InitFail ) else ( set InitOption=Init ) if not exist "%SystemDrive%\g2ldr" goto !InitOption! if not exist "%SystemDrive%\g2ldr.mbr" goto !InitOption! if not exist "%SystemDrive%\win32-loader\grub.cfg" goto !InitOption! :Image echo. echo * Please select initrd mode. echo [1] Online download echo [2] Local file choice /n /c 12 /m Select: if errorlevel 2 goto LocalMode if errorlevel 1 goto OnlineMode goto Image :OnlineMode echo. echo * Please select source. echo [1] by MoeClub (DHCP or VNC Support) echo [2] by yourself choice /n /c 12 /m Select: if errorlevel 2 goto Yourself if errorlevel 1 goto MoeClub goto OnlineMode :Yourself echo. echo if 'initrd.img' URL is 'https://moeclub.org/onedrive/IMAGE/Loader/DebianJessie/initrd.img', Please input 'https://moeclub.org/onedrive/IMAGE/Loader/DebianJessie'. set /p IMG_URL=URL : if defined IMG_URL ( goto Download ) else ( goto MoeClub ) :MoeClub set IMG_URL=https://moeclub.org/onedrive/IMAGE/Loader/DebianJessie goto Download :Download if %use_ps% equ 1 ( echo. echo Downloading 'initrd.img'... powershell.exe -command "& {$client = new-object System.Net.WebClient; $client.DownloadFile('!IMG_URL!/initrd.img','%SystemDrive%\win32-loader\initrd.img')}" >NUL 2>NUL echo Downloading 'vmlinuz'... powershell.exe -command "& {$client = new-object System.Net.WebClient; $client.DownloadFile('!IMG_URL!/vmlinuz','%SystemDrive%\win32-loader\vmlinuz')}" >NUL 2>NUL set download=1 ) else ( echo Not support online download, auto change Local initrd. goto LocalMode ) :LocalMode if !download! equ 0 ( echo. echo Please put 'initrd.img' and 'vmlinuz' to '%SystemDrive%\win32-loader' . echo Press [ENTER] when you finished. pause >NUL 2>NUL ) :Done0 set download=0 if exist "%SystemDrive%\win32-loader\initrd.img" ( goto Done1 ) else ( echo Not found '%SystemDrive%\win32-loader\initrd.img' . goto LocalMode ) :Done1 set download=0 if exist "%SystemDrive%\win32-loader\vmlinuz" ( goto Done ) else ( echo Not found '%SystemDrive%\win32-loader\vmlinuz' . goto LocalMode ) :Done echo. echo Press [ENTER] to reboot... pause >NUL 2>NUL if not exist "%SystemDrive%\g2ldr" echo Not found '%SystemDrive%\g2ldr' . && exit 1 if not exist "%SystemDrive%\g2ldr.mbr" echo Not found '%SystemDrive%\g2ldr.mbr' . && exit 1 if not exist "%SystemDrive%\win32-loader\grub.cfg" echo Not found '%SystemDrive%\win32-loader\grub.cfg' . && exit 1 if not exist "%SystemDrive%\win32-loader\initrd.img" echo Not found '%SystemDrive%\win32-loader\initrd.img' . && exit 1 if not exist "%SystemDrive%\win32-loader\vmlinuz" echo Not found '%SystemDrive%\win32-loader\vmlinuz' . && exit 1 set id={01234567-89ab-cdef-0123-456789abcdef} bcdedit /create %id% /d "Debian GUN/Linux" /application bootsector >NUL 2>NUL bcdedit /set %id% device partition=%SystemDrive% >NUL 2>NUL bcdedit /set %id% path \g2ldr.mbr >NUL 2>NUL bcdedit /displayorder %id% /addlast >NUL 2>NUL bcdedit /bootsequence %id% /addfirst >NUL 2>NUL shutdown -r -t 0 -
 Chrome安装离线扩展程序和非WebStore扩展程序方法 国内大环境下,我们离线下载安装 Chrome 扩展的时候经常会遇到:”该扩展程序未列在 Chrome 网上应用店中,并可能是在您不知情的情况下添加的“ 。这样的错误提示。这里小萌给大家几个方法,希望能帮到你!拖拽安装此方法就是最常用的方法:点击 Chrome右上角的菜单, 然后点击设置点击设置页面左侧的扩展程序就可以打开扩展程序把非官方下载的插件CRX文件用鼠标拖拽到这个扩展页面即可安装 (比如保存在d:\ceshi.crx, 用鼠标左键点住这个文件不松手, 拖拽到扩展页面后松开)缺点:非官方的扩展 可能遇到无法启动扩展程序的尴尬局面。下面有几种解决方法!开发者模式1)将下载的.crx 文件重命名成 .zip。然后解压文件!2)点击 Chrome右上角的菜单, 然后点击设置打开扩展程序。然后勾选开发者模式(Developer mode)。3)然后点击 加载已解压的扩展程序 ,选择解压的文件即可!缺点:部分扩展程序,无法直接使用开发者模式打开,需要修改里面的代码。这里不做详细说明!系统组策略1. 下载 Chrome组策略管理模板chrome.adm(下载地址); 2. Win+R 打开运行,输入 gpedit.msc,确定; 3. 依次展开 本地计算机策略 > 计算机配置 > 管理模板,在“管理模板”上右击,选择“添加/删除模板”;4. 点击添加,找到第1步下载的“chrome.adm”,打开,关闭“添加/删除模板”窗口;5. 依次展开 本地计算机策略 > 计算机配置 > 管理模板 > 经典管理模板(ADM) > Google > Google Chrome > 扩展程序,双击右侧的“配置扩展程序安装白名单”;6. 点选左边第二项“已启用”,点击下面的“显示”,7. 打开 Chrome,将下载的 .crx 文件拖放至 Chrome 扩展程序页面安装;8. 找到右上角的“开发者模式”,勾选,复制刚安装的扩展的 ID;9. 粘贴到第6步弹出的窗口中,确定;缺点:仅支持Windows平台,操作略麻烦,每个扩展都需要单独处理!注册表白名单一张图看操作![HKEY_LOCAL_MACHINE\SOFTWARE\Policies\Google\Chrome\ExtensionInstallWhitelist] "1"="adgiolnmccajlehbkhaijhflnhhbcgja"缺点:直接操作注册表,风险较大!Chrome实验室(荐)Chrome浏览器打开 chrome://flags,找到( Ctrl + F )#extensions-on-chrome-urls 那一选项,然后改为 Enable,重启以后可以在扩展程序页面拖进去一个 crx 扩展来安装。该方法支持所有平台的Chrome浏览器,推荐大家使用!参考:https://www.v2ex.com/t/502181https://www.zhihu.com/question/24027794https://51.ruyo.net/10499.html
Chrome安装离线扩展程序和非WebStore扩展程序方法 国内大环境下,我们离线下载安装 Chrome 扩展的时候经常会遇到:”该扩展程序未列在 Chrome 网上应用店中,并可能是在您不知情的情况下添加的“ 。这样的错误提示。这里小萌给大家几个方法,希望能帮到你!拖拽安装此方法就是最常用的方法:点击 Chrome右上角的菜单, 然后点击设置点击设置页面左侧的扩展程序就可以打开扩展程序把非官方下载的插件CRX文件用鼠标拖拽到这个扩展页面即可安装 (比如保存在d:\ceshi.crx, 用鼠标左键点住这个文件不松手, 拖拽到扩展页面后松开)缺点:非官方的扩展 可能遇到无法启动扩展程序的尴尬局面。下面有几种解决方法!开发者模式1)将下载的.crx 文件重命名成 .zip。然后解压文件!2)点击 Chrome右上角的菜单, 然后点击设置打开扩展程序。然后勾选开发者模式(Developer mode)。3)然后点击 加载已解压的扩展程序 ,选择解压的文件即可!缺点:部分扩展程序,无法直接使用开发者模式打开,需要修改里面的代码。这里不做详细说明!系统组策略1. 下载 Chrome组策略管理模板chrome.adm(下载地址); 2. Win+R 打开运行,输入 gpedit.msc,确定; 3. 依次展开 本地计算机策略 > 计算机配置 > 管理模板,在“管理模板”上右击,选择“添加/删除模板”;4. 点击添加,找到第1步下载的“chrome.adm”,打开,关闭“添加/删除模板”窗口;5. 依次展开 本地计算机策略 > 计算机配置 > 管理模板 > 经典管理模板(ADM) > Google > Google Chrome > 扩展程序,双击右侧的“配置扩展程序安装白名单”;6. 点选左边第二项“已启用”,点击下面的“显示”,7. 打开 Chrome,将下载的 .crx 文件拖放至 Chrome 扩展程序页面安装;8. 找到右上角的“开发者模式”,勾选,复制刚安装的扩展的 ID;9. 粘贴到第6步弹出的窗口中,确定;缺点:仅支持Windows平台,操作略麻烦,每个扩展都需要单独处理!注册表白名单一张图看操作![HKEY_LOCAL_MACHINE\SOFTWARE\Policies\Google\Chrome\ExtensionInstallWhitelist] "1"="adgiolnmccajlehbkhaijhflnhhbcgja"缺点:直接操作注册表,风险较大!Chrome实验室(荐)Chrome浏览器打开 chrome://flags,找到( Ctrl + F )#extensions-on-chrome-urls 那一选项,然后改为 Enable,重启以后可以在扩展程序页面拖进去一个 crx 扩展来安装。该方法支持所有平台的Chrome浏览器,推荐大家使用!参考:https://www.v2ex.com/t/502181https://www.zhihu.com/question/24027794https://51.ruyo.net/10499.html -
 免费申请教育版 AutoCAD、3DS MAX等AutoDesk软件 感谢@我在等风也等你大佬&@我是小马甲~提供内容!本文大部分内容转载自大佬博客,小萌亲自操作一遍证实可行。如果你是一个学生且学习CAD制图,你肯定需要AutoCAD软件,因正版AutoCAD软件价格昂贵,所以大多数人都会去下一个盗版AutoCAD(危害大家懂的),而今天要给大家分享的则是免费申请教育版 AutoCAD、3DS MAX等AutoDesk软件,从此告别注册机。“欧特克学生设计联盟”为在校学生提供在校期间免费的AutoDesk软件授权,只需要注册即可获得正版AutoCAD软件!教育版除了不能用于商业用途和打印图纸外边框有“使用AutoCAD教育版创建”(可自行搜索去除授权水印方法)之外和一般商业授权的AutoCAD没有区别。每款软件授权时间是36个月,注册账号不需要验证学生证以及EDU邮箱。注册地址https://www.autodesk.com.cn/education/free-software/featured申请步骤这里只介绍 AutoCAD 的申请步骤,其他软件步骤类似。1)打开注册地址,点击【创建账户】。2)选择国家,以及角色,出生年月。(不需真实内容)3)填写账户信息,然后验证邮箱。这里邮箱可以直接用qq邮箱,当然其他邮箱,例如gmail,outlook等也可以,支持的邮箱都能继续下一步,不支持的邮箱是无法下一步的,比如126邮箱、163邮箱就不可以。4)邮箱接收邮件,点击URL即可完成验证!5)最后就是填写机构等信息了,因为之前我们选的国家是中国,所以这里的教育机构直接写一个国内高校就可以,是直接在他们列表里的,如果之前选的不是中国,这里写教育机构时会找不到该机构,这时会让你手动写入教育机构名称,自己手动编一个名称就好了。入学时间和毕业时间,最好如图填写!6)填写完成后,我们就可以下载软件了,下图是下载CAD软件的界面。支持软件3ds MaxAdvance SteelAlias AutoStudioArnold(英文)AutoCADAutoCAD ArchitectureAutoCAD ElectricalAutoCAD for MacAutoCAD LT(英文)AutoCAD LT for Mac(英文)AutoCAD Map 3DAutoCAD MechanicalAutoCAD MEPAutoCAD Plant 3DAutoCAD Raster DesignBIM 360(英文)CFD Design Study Environment(英文)CFD Ultimate(英文)Character GeneratorCivil 3DDynamo Studio(英文)EAGLE(英文)Fabrication CADmep(英文)Fabrication CAMduct(英文)Fabrication ESTmep(英文)Factory Design Utilities(英文)Flame(英文)Flow DesignFormIt Pro(英文)Fusion 360面向教育机构的 Fusion 360Helius Composite(英文)HSMWorks Ultimate(英文)InfraWorks (英文)Insight(英文)Inventor HSM Ultimate(英文)Inventor ProfessionalMayaMaya LTMoldflow Adviser Ultimate(英文)MotionBuilderMudboxAutodesk Nastran(英文)Autodesk Nastran In-CAD(英文)Navisworks ManageNavisworks Simulate(英文)Nesting Utility(英文)Netfabb Premium(英文)Point LayoutReCap Pro(英文)Rendering in A360RevitRobot Structural Analysis Professional面向教育机构的 SketchBook(英文)面向学生的 SketchBook(英文)SmokeStructural Bridge DesignTinkercad(英文)Vault Professional Client(英文)Vault Professional Server(英文)Vehicle TrackingVRED Professional
免费申请教育版 AutoCAD、3DS MAX等AutoDesk软件 感谢@我在等风也等你大佬&@我是小马甲~提供内容!本文大部分内容转载自大佬博客,小萌亲自操作一遍证实可行。如果你是一个学生且学习CAD制图,你肯定需要AutoCAD软件,因正版AutoCAD软件价格昂贵,所以大多数人都会去下一个盗版AutoCAD(危害大家懂的),而今天要给大家分享的则是免费申请教育版 AutoCAD、3DS MAX等AutoDesk软件,从此告别注册机。“欧特克学生设计联盟”为在校学生提供在校期间免费的AutoDesk软件授权,只需要注册即可获得正版AutoCAD软件!教育版除了不能用于商业用途和打印图纸外边框有“使用AutoCAD教育版创建”(可自行搜索去除授权水印方法)之外和一般商业授权的AutoCAD没有区别。每款软件授权时间是36个月,注册账号不需要验证学生证以及EDU邮箱。注册地址https://www.autodesk.com.cn/education/free-software/featured申请步骤这里只介绍 AutoCAD 的申请步骤,其他软件步骤类似。1)打开注册地址,点击【创建账户】。2)选择国家,以及角色,出生年月。(不需真实内容)3)填写账户信息,然后验证邮箱。这里邮箱可以直接用qq邮箱,当然其他邮箱,例如gmail,outlook等也可以,支持的邮箱都能继续下一步,不支持的邮箱是无法下一步的,比如126邮箱、163邮箱就不可以。4)邮箱接收邮件,点击URL即可完成验证!5)最后就是填写机构等信息了,因为之前我们选的国家是中国,所以这里的教育机构直接写一个国内高校就可以,是直接在他们列表里的,如果之前选的不是中国,这里写教育机构时会找不到该机构,这时会让你手动写入教育机构名称,自己手动编一个名称就好了。入学时间和毕业时间,最好如图填写!6)填写完成后,我们就可以下载软件了,下图是下载CAD软件的界面。支持软件3ds MaxAdvance SteelAlias AutoStudioArnold(英文)AutoCADAutoCAD ArchitectureAutoCAD ElectricalAutoCAD for MacAutoCAD LT(英文)AutoCAD LT for Mac(英文)AutoCAD Map 3DAutoCAD MechanicalAutoCAD MEPAutoCAD Plant 3DAutoCAD Raster DesignBIM 360(英文)CFD Design Study Environment(英文)CFD Ultimate(英文)Character GeneratorCivil 3DDynamo Studio(英文)EAGLE(英文)Fabrication CADmep(英文)Fabrication CAMduct(英文)Fabrication ESTmep(英文)Factory Design Utilities(英文)Flame(英文)Flow DesignFormIt Pro(英文)Fusion 360面向教育机构的 Fusion 360Helius Composite(英文)HSMWorks Ultimate(英文)InfraWorks (英文)Insight(英文)Inventor HSM Ultimate(英文)Inventor ProfessionalMayaMaya LTMoldflow Adviser Ultimate(英文)MotionBuilderMudboxAutodesk Nastran(英文)Autodesk Nastran In-CAD(英文)Navisworks ManageNavisworks Simulate(英文)Nesting Utility(英文)Netfabb Premium(英文)Point LayoutReCap Pro(英文)Rendering in A360RevitRobot Structural Analysis Professional面向教育机构的 SketchBook(英文)面向学生的 SketchBook(英文)SmokeStructural Bridge DesignTinkercad(英文)Vault Professional Client(英文)Vault Professional Server(英文)Vehicle TrackingVRED Professional -
 利用Heroku 免费部署OneIndex Heroku大家应该不陌生,比如用Heroku用来科学无忧。好了,回到本文,利用Heroku的服务免费部署OneIndex。当然也能部署其他的!这里谢谢@花似大佬的提醒。关于免费服务的一些限制,在文章最后,也给了一个解决方案!同样openshift也有免费的服务,等以后有时间再更新吧!准备工作1)需要一个自己的GITHUB账号。2)注册heroku的账号!账号注册注册网址:https://signup.heroku.com/填写相关的信息,注册即可!避免使用国内的邮箱,尤其QQ邮箱!需要挂一个代理,有一个Google人机验证。部署步骤1)使用自己的GITHUB账号,去fork一份大佬的源码!项目地址:https://github.com/donwa/oneindex2)注册完账号,打开 控制面板 ,点击右上角的【New】。新建一个APP3)部署选项我们选择GITHUB,然后点击【Continue】4)GITHUB连接成功后,搜索oneindex源码。选择master分支。点击怕【Deploy Branch】就开始部署了!5)等上1分钟,即可部署成功!我们打开部署的APP,点击【Settings】。在此页面可查看APP的相关信息。包括可访问的域名!平台设置访问我们的域名,就可以配置相关信息了。请参考文章:OneIndex部署教程 利用OneDrive打造自有的分享型网盘,这里不再重复免费限制heroku免费版有一个限制,如果APP30分钟没人访问就会设置成休眠状态!破解也简单,网上有好多免费的网站监控。随便找一个监控一下就可以了,比如阿里云的云监控。
利用Heroku 免费部署OneIndex Heroku大家应该不陌生,比如用Heroku用来科学无忧。好了,回到本文,利用Heroku的服务免费部署OneIndex。当然也能部署其他的!这里谢谢@花似大佬的提醒。关于免费服务的一些限制,在文章最后,也给了一个解决方案!同样openshift也有免费的服务,等以后有时间再更新吧!准备工作1)需要一个自己的GITHUB账号。2)注册heroku的账号!账号注册注册网址:https://signup.heroku.com/填写相关的信息,注册即可!避免使用国内的邮箱,尤其QQ邮箱!需要挂一个代理,有一个Google人机验证。部署步骤1)使用自己的GITHUB账号,去fork一份大佬的源码!项目地址:https://github.com/donwa/oneindex2)注册完账号,打开 控制面板 ,点击右上角的【New】。新建一个APP3)部署选项我们选择GITHUB,然后点击【Continue】4)GITHUB连接成功后,搜索oneindex源码。选择master分支。点击怕【Deploy Branch】就开始部署了!5)等上1分钟,即可部署成功!我们打开部署的APP,点击【Settings】。在此页面可查看APP的相关信息。包括可访问的域名!平台设置访问我们的域名,就可以配置相关信息了。请参考文章:OneIndex部署教程 利用OneDrive打造自有的分享型网盘,这里不再重复免费限制heroku免费版有一个限制,如果APP30分钟没人访问就会设置成休眠状态!破解也简单,网上有好多免费的网站监控。随便找一个监控一下就可以了,比如阿里云的云监控。 -
 从微软官方直接下载Windows 10的ISO镜像 现在Windows 10 系统的普及率越来越高了。一般买的新笔记本都自带一个Windows 家庭版,但是家庭版有种被阉割好多功能的感觉!所以很多人都会换成专业版。那么家庭版怎么升级专业版?从网上找个Windows 10 专业版的激活码,切换成专业版。然后使用Windows激活工具激活即可!对于有强迫症的网友,特别想重新安装一下系统,那么从那下载安全的Windows 10镜像呢?本文就介绍一种直接从微软官方下载IOS镜像的方法!下载地址https://www.microsoft.com/zh-cn/software-download/windows10/操作步骤1)将浏览器切换成手机浏览模式。刷新网页,可见下载镜像内容!2)选择版本。 推荐选择Windows 10Windows 10 —- 即专业版Windows 10 家庭专业版3)选择产品语言, 选择简体中文4)然后 选择 32位 或者 64位系统,点击即可下载啦!5)下面是我刚才测试下载的地址。有效期 24小时!下载速度还是不错的。https://software-download.microsoft.com/pr/Win10_1803_Chinese(Simplified)_x64.iso?t=3c12d39f-7167-42dc-b115-d593a5de9eff&e=1539747679&h=a84182ac8474c924aae13a9e69d7c4d7说明从官网下载镜像图的就是安全放心!不过下载更多的镜像推荐大家试一试:https://msdn.itellyou.cn/
从微软官方直接下载Windows 10的ISO镜像 现在Windows 10 系统的普及率越来越高了。一般买的新笔记本都自带一个Windows 家庭版,但是家庭版有种被阉割好多功能的感觉!所以很多人都会换成专业版。那么家庭版怎么升级专业版?从网上找个Windows 10 专业版的激活码,切换成专业版。然后使用Windows激活工具激活即可!对于有强迫症的网友,特别想重新安装一下系统,那么从那下载安全的Windows 10镜像呢?本文就介绍一种直接从微软官方下载IOS镜像的方法!下载地址https://www.microsoft.com/zh-cn/software-download/windows10/操作步骤1)将浏览器切换成手机浏览模式。刷新网页,可见下载镜像内容!2)选择版本。 推荐选择Windows 10Windows 10 —- 即专业版Windows 10 家庭专业版3)选择产品语言, 选择简体中文4)然后 选择 32位 或者 64位系统,点击即可下载啦!5)下面是我刚才测试下载的地址。有效期 24小时!下载速度还是不错的。https://software-download.microsoft.com/pr/Win10_1803_Chinese(Simplified)_x64.iso?t=3c12d39f-7167-42dc-b115-d593a5de9eff&e=1539747679&h=a84182ac8474c924aae13a9e69d7c4d7说明从官网下载镜像图的就是安全放心!不过下载更多的镜像推荐大家试一试:https://msdn.itellyou.cn/ -
 从NETSARANG官网下载 Xshell&Xftp个人免费版【所有版本】 netsarang在今年4月份的时候推出了Xshell 6、 Xftp 6 正式版本,然而马克丁在国内又代理了netsarang相关软件!小萌还是老老实实的用Xshell 5 吧,问题来了,怎么从官网下载Xshell 5 个人免费版呢?破解版本这个小萌不推荐大家从网上下载破解版(绿色版),毕竟Xshell这个工具是管理我们的服务器的。万一有后门,得不偿失!再说Xshell提供非商业的免费版本呢!别人分享网上有好多网友分享了自己珍藏的Xshell 5的最后一个版本!!比如:http://aliyun.oneindex.cc/如果你信得过分享者可以下载~ 如果不太敢相信。那么继续往下看!!官网下载其实这里才是小萌想要分享的内容!最安全的方法就是从官网下载。除非官网投毒……怎么从官网下载Xshell 5 呢?下面我们详细步骤说明!1)首先我们打开netsarang官网, 点击下载Xshell 6 !填写邮箱等信息!http://www.netsarang.com/download/down_form.html?code=6222)然后查看邮箱邮件,可见一个Xshell 6 下载的邮件!里面有下载链接!其中?token=xxxxxxxxxxxxx 一段儿的内容是真正我们需要的!!3)拿到token 后,我们只需要将内容拼一下即可下载所有的版本啦!下面是Xshell 和 Xftp 各个版本的前缀,后面拼上邮件中的 ?token=xxxxx 内容,就可以下载任意版本的Xshell了!!!比如:https://www.netsarang.com/download/down_xsh5.html?token=d2pRVHBZaHRzMjdLYjZ3aEtGWjE2UUA2d09lcTA4bmh4cDF4WC9GVythczhR是不是很简单!下面是各个版本的下载地址,可以复用同一个token!http://www.netsarang.com/download/down_xfp1.html http://www.netsarang.com/download/down_xfp2.html http://www.netsarang.com/download/down_xfp3.html http://www.netsarang.com/download/down_xfp4.html http://www.netsarang.com/download/down_xfp5.html http://www.netsarang.com/download/down_xfp6.html http://www.netsarang.com/download/down_xsh1.html http://www.netsarang.com/download/down_xsh2.html http://www.netsarang.com/download/down_xsh3.html http://www.netsarang.com/download/down_xsh4.html http://www.netsarang.com/download/down_xsh5.html http://www.netsarang.com/download/down_xsh6.html一键下载上面的步骤太麻烦?其实一个token 大概有一个月的有效期(邮件中可见),是可以反复使用的。小萌特意写了一个网页,大家可以一键下载了!点击前往: https://tool.immoe.org/web/netsarang评估版本下载评估版本试用30天,到期后需要花钱才能继续使用!非商业用途不建议大家使用这个版本!不过看见@欧阳松大佬分享了这个方法,我这里也转载一下吧!这是下载模板:http://www.netsarang.com/download/down_live.html?productcode=代号&majorversion=版本号各个软件对应的代号:软件代号名称1Xmanager2Xshell3Xftp4Xlpd5XmanagerEnterprise比如获取 Xshell5 的下载链接,把模板中的代号改成 2 ,版本号改成 5 即可。http://www.netsarang.com/download/down_live.html?productcode=2&majorversion=5
从NETSARANG官网下载 Xshell&Xftp个人免费版【所有版本】 netsarang在今年4月份的时候推出了Xshell 6、 Xftp 6 正式版本,然而马克丁在国内又代理了netsarang相关软件!小萌还是老老实实的用Xshell 5 吧,问题来了,怎么从官网下载Xshell 5 个人免费版呢?破解版本这个小萌不推荐大家从网上下载破解版(绿色版),毕竟Xshell这个工具是管理我们的服务器的。万一有后门,得不偿失!再说Xshell提供非商业的免费版本呢!别人分享网上有好多网友分享了自己珍藏的Xshell 5的最后一个版本!!比如:http://aliyun.oneindex.cc/如果你信得过分享者可以下载~ 如果不太敢相信。那么继续往下看!!官网下载其实这里才是小萌想要分享的内容!最安全的方法就是从官网下载。除非官网投毒……怎么从官网下载Xshell 5 呢?下面我们详细步骤说明!1)首先我们打开netsarang官网, 点击下载Xshell 6 !填写邮箱等信息!http://www.netsarang.com/download/down_form.html?code=6222)然后查看邮箱邮件,可见一个Xshell 6 下载的邮件!里面有下载链接!其中?token=xxxxxxxxxxxxx 一段儿的内容是真正我们需要的!!3)拿到token 后,我们只需要将内容拼一下即可下载所有的版本啦!下面是Xshell 和 Xftp 各个版本的前缀,后面拼上邮件中的 ?token=xxxxx 内容,就可以下载任意版本的Xshell了!!!比如:https://www.netsarang.com/download/down_xsh5.html?token=d2pRVHBZaHRzMjdLYjZ3aEtGWjE2UUA2d09lcTA4bmh4cDF4WC9GVythczhR是不是很简单!下面是各个版本的下载地址,可以复用同一个token!http://www.netsarang.com/download/down_xfp1.html http://www.netsarang.com/download/down_xfp2.html http://www.netsarang.com/download/down_xfp3.html http://www.netsarang.com/download/down_xfp4.html http://www.netsarang.com/download/down_xfp5.html http://www.netsarang.com/download/down_xfp6.html http://www.netsarang.com/download/down_xsh1.html http://www.netsarang.com/download/down_xsh2.html http://www.netsarang.com/download/down_xsh3.html http://www.netsarang.com/download/down_xsh4.html http://www.netsarang.com/download/down_xsh5.html http://www.netsarang.com/download/down_xsh6.html一键下载上面的步骤太麻烦?其实一个token 大概有一个月的有效期(邮件中可见),是可以反复使用的。小萌特意写了一个网页,大家可以一键下载了!点击前往: https://tool.immoe.org/web/netsarang评估版本下载评估版本试用30天,到期后需要花钱才能继续使用!非商业用途不建议大家使用这个版本!不过看见@欧阳松大佬分享了这个方法,我这里也转载一下吧!这是下载模板:http://www.netsarang.com/download/down_live.html?productcode=代号&majorversion=版本号各个软件对应的代号:软件代号名称1Xmanager2Xshell3Xftp4Xlpd5XmanagerEnterprise比如获取 Xshell5 的下载链接,把模板中的代号改成 2 ,版本号改成 5 即可。http://www.netsarang.com/download/down_live.html?productcode=2&majorversion=5 -
 利用Now.sh免费套餐部署OneIndex教程 前天博主介绍了OneIndex的一个部署教程。今天偶尔看见有大佬分享了一篇利用now.sh来免费部署OneIndex的文章,觉得非常不错!对于一些不想花钱买服务器,虚机的网友来说也是一种福利了!本文内容参考自@欧阳松的博客&@我是小马甲。博主在Linux CentOS上亲测了一下完全没问题。关于Now.shNow.sh 是 ZEIT 推出的一款支持 Docker、Nodejs、静态页面的全球化实时部署服务( Realtime Global Deployments )运行Now.sh需要安装nodejs!然后使用npm直接安装即可!非常方便!免费套餐带宽流量:1G实例个数:3日志容量:100M单个文件最大:5M存储空间:1G这样的免费额度利用做其他的可能没啥搞头,流量太少!不过撸oneondex还是不错的,因为oneondex不使用服务的流量!自己用应该问题不大!准备工作注册 now 账号。注册地址 https://zeit.co/注册 onedrive 账号。安装部署now.sh 的命令行客户端是基于 nodejs 的,所以首先安装 nodejs 环境。nodejs 下载安装即可。同时需要安装GIT!nodejs:https://nodejs.org/en/download/git:https://git-scm.comLinux系统安装nodejs可参考:nodejs_安装指南1)安装 now.sh 客户端。npm install -g now如果提示警告错误请尝试执行以下命令安装!npm i -g --unsafe-perm now2)然后登陆 now 账号,它会提示输入邮箱,并通过邮箱登陆验证即可。now login3)拉取最新的 oneindex 代码。PS:好多网友在windows系统下不太好操作,博主特意将代码打了一个分支。执行下面3行命令(不用执行第4,5步骤了),即可安装运行了。git clone https://github.com/malaohu/oneindex.git -b now-sh cd oneindex now执行了上面的命令,下面2行就不用执行了!git clone https://github.com/donwa/oneindex.git cd oneindex4)在 oneindex目录中加入 now.json 文件。{ "type": "docker", "features": { "cloud": "v1" } } 5)在oneindex目录内执行now命令,开始部署了!now6)上图中可以看到部署的地址为:https://oneindex-yckkdopvtv.now.sh。我们就可以访问这个地址了!当然也可以到now.sh面板查看部署情况。地址:https://zeit.co/dashboard特别注意,不同人的地址是不一样的!请访问你自己的地址哦!8)部署完成后,容器默认会隔一段时间重启,为了不让容器重启,执行下面的命令。now scale oneindex-yckkdopvtv.now.sh 1 9)为了方便访问,可以把前缀设置一个别名。取一个不重复且方便记忆的即可。这里我使用 oneindex。now alias oneindex-yckkdopvtv.now.sh oneindex如果别名被其他人占用,会提示:Error! The alias oneindex is a deployment URL or it’s in use by a different team.请使用其他别名!10)至此,就可以打开 https://oneindex.now.sh 开始配置了。绑定域名now.sh 提供自己的域名绑定的!下面演示,我将 nowsh.oneindex.cc 域名绑定上去!1)首先执行命令!会提示有错误!需要验证域名的所有权!(注意这个命令需要执行三次,下面提到的执行命令就是这个命令)一定要将下面的 oneindex-demo.now.sh 换成你自己的域名!now alias oneindex-demo.now.sh nowsh.oneindex.cc2)2种验证方式,一种NS解析。一种是 TXT验证。博主尝试的是NS解析!只需要将 nowsh.oneindex.cc 的 NS 解析到 zeit.world 上即可!3)解析完成后,再次执行上面的命令,域名验证成功!提示要解析域名到 alias.zeit.co!然后我们将 nowsh.oneindex.cc CNAME 到 alias.zeit.co(上面的NS解析可以删除掉了)4)解析完成后,再次执行命令。就哦了!平台配置oneindex平台的设置,请参考文章,这里不再重复:OneIndex部署教程 利用OneDrive打造自有的分享型网盘
利用Now.sh免费套餐部署OneIndex教程 前天博主介绍了OneIndex的一个部署教程。今天偶尔看见有大佬分享了一篇利用now.sh来免费部署OneIndex的文章,觉得非常不错!对于一些不想花钱买服务器,虚机的网友来说也是一种福利了!本文内容参考自@欧阳松的博客&@我是小马甲。博主在Linux CentOS上亲测了一下完全没问题。关于Now.shNow.sh 是 ZEIT 推出的一款支持 Docker、Nodejs、静态页面的全球化实时部署服务( Realtime Global Deployments )运行Now.sh需要安装nodejs!然后使用npm直接安装即可!非常方便!免费套餐带宽流量:1G实例个数:3日志容量:100M单个文件最大:5M存储空间:1G这样的免费额度利用做其他的可能没啥搞头,流量太少!不过撸oneondex还是不错的,因为oneondex不使用服务的流量!自己用应该问题不大!准备工作注册 now 账号。注册地址 https://zeit.co/注册 onedrive 账号。安装部署now.sh 的命令行客户端是基于 nodejs 的,所以首先安装 nodejs 环境。nodejs 下载安装即可。同时需要安装GIT!nodejs:https://nodejs.org/en/download/git:https://git-scm.comLinux系统安装nodejs可参考:nodejs_安装指南1)安装 now.sh 客户端。npm install -g now如果提示警告错误请尝试执行以下命令安装!npm i -g --unsafe-perm now2)然后登陆 now 账号,它会提示输入邮箱,并通过邮箱登陆验证即可。now login3)拉取最新的 oneindex 代码。PS:好多网友在windows系统下不太好操作,博主特意将代码打了一个分支。执行下面3行命令(不用执行第4,5步骤了),即可安装运行了。git clone https://github.com/malaohu/oneindex.git -b now-sh cd oneindex now执行了上面的命令,下面2行就不用执行了!git clone https://github.com/donwa/oneindex.git cd oneindex4)在 oneindex目录中加入 now.json 文件。{ "type": "docker", "features": { "cloud": "v1" } } 5)在oneindex目录内执行now命令,开始部署了!now6)上图中可以看到部署的地址为:https://oneindex-yckkdopvtv.now.sh。我们就可以访问这个地址了!当然也可以到now.sh面板查看部署情况。地址:https://zeit.co/dashboard特别注意,不同人的地址是不一样的!请访问你自己的地址哦!8)部署完成后,容器默认会隔一段时间重启,为了不让容器重启,执行下面的命令。now scale oneindex-yckkdopvtv.now.sh 1 9)为了方便访问,可以把前缀设置一个别名。取一个不重复且方便记忆的即可。这里我使用 oneindex。now alias oneindex-yckkdopvtv.now.sh oneindex如果别名被其他人占用,会提示:Error! The alias oneindex is a deployment URL or it’s in use by a different team.请使用其他别名!10)至此,就可以打开 https://oneindex.now.sh 开始配置了。绑定域名now.sh 提供自己的域名绑定的!下面演示,我将 nowsh.oneindex.cc 域名绑定上去!1)首先执行命令!会提示有错误!需要验证域名的所有权!(注意这个命令需要执行三次,下面提到的执行命令就是这个命令)一定要将下面的 oneindex-demo.now.sh 换成你自己的域名!now alias oneindex-demo.now.sh nowsh.oneindex.cc2)2种验证方式,一种NS解析。一种是 TXT验证。博主尝试的是NS解析!只需要将 nowsh.oneindex.cc 的 NS 解析到 zeit.world 上即可!3)解析完成后,再次执行上面的命令,域名验证成功!提示要解析域名到 alias.zeit.co!然后我们将 nowsh.oneindex.cc CNAME 到 alias.zeit.co(上面的NS解析可以删除掉了)4)解析完成后,再次执行命令。就哦了!平台配置oneindex平台的设置,请参考文章,这里不再重复:OneIndex部署教程 利用OneDrive打造自有的分享型网盘 -
 OneIndex部署教程 利用OneDrive打造自有的分享型网盘 OneIndex是针对Onedrive网盘的一个开源程序。可以将Onedrive存储的文件展示,直连下载。视频还能在线播放,不用服务器空间,不走服务器流量!非常推荐大家试一试,搭建自己的专属网盘!准备工作1)一台支持PHP的虚机 或 VPS 或 Docker等(本文主要介绍Docker和虚机)2)准备一个OneDrive账号。3)(可选)准备一个域名用于解析。开源项目https://github.com/donwa/oneindex搭建部署VPS手动部署这个部署需要动手能力强的网友,这里就不多做介绍了!1)首先是安装环境,博主一般都是使用军哥LNMP,有些网友喜欢用宝塔,大家自行选择即可。2)然后将oneindex代码放到网站目录即可!VPS Dokcer同样也可以直接使用Docker运行!从docker仓库获取镜像:docker pull yinaoxiong/oneindex或者从源码构建镜像:git clone https://github.com/donwa/oneindex.git cd oneindex/ docker build -t your-image-name运行:docker run -d -p {open port}:80 --name {container name} --restart=always {image name}停止删除容器:docker stop {container name} docker rm -v {container name} Arukas Docker不错,这部分是大家熟悉的Arukas,目前这家Docker需要信用卡验证一下才能激活。免费套餐每个月100G流量!镜像:yinaoxiong/oneindex端口:80 / TCP虚拟主机这里演示使用的是阿里云国际站的虚拟主机!1)检查虚拟主机是否满足条件,关键是否支持CURL。这个可以询问客服,或者挂个探针看一下!http://aliyun.oneindex.cc/tz.php2)下载oneindex文件,文件到本地。然后将文件上传到虚机上!3)然后就可以放心的访问了!平台设置1)访问部署的网址,第一步检查软件环境。PHP > 5.5CURL支持congfig 和 cache目录可读写2)获取应用ID 和 密钥。点击自动跳转!3)登陆你的OFFICE账号!4)第一个显示的是密钥,复制到设置中。然后点击【知道了,返回到快速启动】5)下面显示的是应用ID,复制到设置中。6)将以上的内容全部粘贴到下面。点击【下一步】7)点击【账号绑定】来绑定我们的OFFICE账号!8)点击接受,即可完成绑定!9)点击【管理后台】可以将默认密码修改一下,然后是一些设置。这里不做过多的说明了!10)点击【文件管理】或者访问 https://onedrive.live.com/ 来上传我们要分享的文件!11)上传的文件没有显示?请在【页面缓存】界面清理一下即可。动图教程演示地址https://oneindex.arukascloud.io/(需要代理)http://aliyun.oneindex.cc/福利资源百度搜索“index of / – OneIndex”就能找到网友们搭建的网盘。网盘存放的东西比较多,有好多小视频,美图,等等等!搜索福利用百度,搜索学术用谷歌!
OneIndex部署教程 利用OneDrive打造自有的分享型网盘 OneIndex是针对Onedrive网盘的一个开源程序。可以将Onedrive存储的文件展示,直连下载。视频还能在线播放,不用服务器空间,不走服务器流量!非常推荐大家试一试,搭建自己的专属网盘!准备工作1)一台支持PHP的虚机 或 VPS 或 Docker等(本文主要介绍Docker和虚机)2)准备一个OneDrive账号。3)(可选)准备一个域名用于解析。开源项目https://github.com/donwa/oneindex搭建部署VPS手动部署这个部署需要动手能力强的网友,这里就不多做介绍了!1)首先是安装环境,博主一般都是使用军哥LNMP,有些网友喜欢用宝塔,大家自行选择即可。2)然后将oneindex代码放到网站目录即可!VPS Dokcer同样也可以直接使用Docker运行!从docker仓库获取镜像:docker pull yinaoxiong/oneindex或者从源码构建镜像:git clone https://github.com/donwa/oneindex.git cd oneindex/ docker build -t your-image-name运行:docker run -d -p {open port}:80 --name {container name} --restart=always {image name}停止删除容器:docker stop {container name} docker rm -v {container name} Arukas Docker不错,这部分是大家熟悉的Arukas,目前这家Docker需要信用卡验证一下才能激活。免费套餐每个月100G流量!镜像:yinaoxiong/oneindex端口:80 / TCP虚拟主机这里演示使用的是阿里云国际站的虚拟主机!1)检查虚拟主机是否满足条件,关键是否支持CURL。这个可以询问客服,或者挂个探针看一下!http://aliyun.oneindex.cc/tz.php2)下载oneindex文件,文件到本地。然后将文件上传到虚机上!3)然后就可以放心的访问了!平台设置1)访问部署的网址,第一步检查软件环境。PHP > 5.5CURL支持congfig 和 cache目录可读写2)获取应用ID 和 密钥。点击自动跳转!3)登陆你的OFFICE账号!4)第一个显示的是密钥,复制到设置中。然后点击【知道了,返回到快速启动】5)下面显示的是应用ID,复制到设置中。6)将以上的内容全部粘贴到下面。点击【下一步】7)点击【账号绑定】来绑定我们的OFFICE账号!8)点击接受,即可完成绑定!9)点击【管理后台】可以将默认密码修改一下,然后是一些设置。这里不做过多的说明了!10)点击【文件管理】或者访问 https://onedrive.live.com/ 来上传我们要分享的文件!11)上传的文件没有显示?请在【页面缓存】界面清理一下即可。动图教程演示地址https://oneindex.arukascloud.io/(需要代理)http://aliyun.oneindex.cc/福利资源百度搜索“index of / – OneIndex”就能找到网友们搭建的网盘。网盘存放的东西比较多,有好多小视频,美图,等等等!搜索福利用百度,搜索学术用谷歌! -
 以全新的视角来评测公共CDN 由于BootCDN突然停止服务,而有时我们又需要使用一些公共库,所以小萌在这里分享一份@苏卡卡~大佬整理的一份公共CDN评测,希望对大家有所帮助。参与评测的公共 CDN 服务商首先,入选的公共 CDN 都必须是积极更新、积极维护的,意味着新浪、百度、又拍 JSCDN 之流是不参与评测的。BootCSS 国内最著名、使用最广泛的公共 CDN 之一css.loli.net 由土豪兽兽维护的公共 CDN,css.net 的全新升级版本Staticfile 由七牛维护的公共 CDN 服务75CDN 由 360 的奇舞团运营的公共 CDN今日头条公共 CDNjsDelivr 由 Prospect One 运营,非常快速和非常可靠的公共 CDNCDNJS 非常著名的公共 CDN,国内大部分公共 CDN 都是和它维护的库同步Unpkg 著名的公共 CDN,从 NPM 抓取 Package 中的文件Bootstrap CDN Bootstrap 官方推荐的公共 CDN评测角度HTTPS 和 HTTP2服务商 直接关系到公共 CDN 的质量和 SLA节点数量和质量 关系到终端用户的速度海外的公共 CDN 服务商和中国的公共 CDN 服务商的评判方法不同,中国的从 国内节点 和 海外节点 来衡量,海外的从 全球节点 和 中国节点 来衡量加载速度 从国内和海外两个部分衡量服务域名和使用的权威 DNS 决定了公共 CDN 的 SLA 和解析速度公共 CDN 由于频繁调用,解析结果绝大部分都会被递归 DNS 缓存,解析速度受权威 DNS 影响不大;但是通过使用的权威 DNS 也可以看出公共 CDN 服务商的投入多少便捷性 是否方便开发者使用比如是否提供 Lib 库搜索、是否支持一键复制 URL 或者标签注意,本文不会提供类似 ping 速度或者 IP 数量这类数据,因为这些并不是衡量公共 CDN 的标准。BootCDN官网支持 HTTPS,支持 HTTP2京东云 CDN丰富的国内节点没有海外节点在国内速度还不错,海外的话不敢苟同cdn.bootcss.com,使用 DNSPod 免费版便捷性:★★★★★开放 API;提供搜索引擎索引;支持一键复制标签和 URLBootCDN 是国内使用最广泛的公共 CDN。BootCDN 之前和又拍云合作。虽然又拍云与其他 CDN 相比有些亮点(WebP 和 H264 自适应、TLS1.3 等),但节点质量实在不敢恭维,海外也只有香港、新加坡、北美、荷兰四个节点(法兰克福被去掉了)。BootCDN 的官方博客还 记录了一次事故,大意是 CC 攻击使得又拍云封禁了不少 BootCDN 的 URL。不知道是又拍不再赞助、还是服务质量不能满足需要,BootCDN 今年切换到了京东云 CDN。京东云 CDN 在国内的节点还算数量丰富、覆盖范围也比又拍云好;但是京东云没分配海外节点给 BootCDN,海外会解析到上海电信节点。关于 BootCDN 使用 DNSPod 免费版,我个人觉得作为国内使用如此广泛的公共 CDN 用免费版的 DNSPod,毕竟不能保障 SLA;但是话说回来,公共 CDN 毕竟也是免费服务,还是别多嘴了。毫无征兆地,中国最著名的公共 CDN 服务提供商 BootCDN 于 2018 年 10 月 1 日停止了服务。css.loli.net官网支持 HTTPS,支持 HTTP2国内使用阿里云 CDN,海外使用 Cloudflare(Pro Plan)非常丰富的国内节点丰富的海外节点全球速度都很好*.loli.net,自建权威 DNS便捷性:★★不支持一键复制;至于搜索,可以在 https://cdnjs.loli.net/ajax/libs/ 用 Ctrl / Coomand + F;css.loli.net 除了同步 cdnjs 的库,还提供 Google Fonts 和 Gravatar 等服务的反代。css.loli.net 的前身是兽兽的 css.net,后来兽兽改用 cat.net 几个子域名,直到现在的 loli.net;使用了阿里云 CDN + Cloudflare Pro Plan,全球速度都不错(虽然 Cloudflare 钱不加够是不会分配全部 150 节点的,但是 Pro 已经可以覆盖大部分地区了)。至于自建 DNS,兽兽曾透露过他们每天解析请求多达数十亿,一般的 DNS 服务商不划算。说到便捷性,css.loli.net 只是提供加速服务,并没有提供类似搜索或者一键复制的功能,而是让开发者将现有的海外公共 CDN 的域名替换为他们的服务域名;虽然数次更换域名难免造成一些不便,但是依然主力推荐兽兽的公共 CDN 服务。Staticfile官网支持 HTTPS,不一定 支持 HTTP2著名的二手 CDN 贩子七牛云 CDN,上游说不准是哪个丰富的国内节点很可能没有 海外节点国内的速度还是不错的cdn.staticfile.org,DNSPod 免费版怎么又是 DNSPod 免费版?便捷性:★★★★有搜索引擎,支持一键复制文件 URL和别的公共 CDN 同步 CDNJS 的 Lib 库不同,Staticfile 自己维护了一个 Lib 库,曾经断更过一年(那时候经常没法用最新版本的库),不过现在继续维护了。Staticfile 用的 CDN 是七牛。七牛的配置更新是用来衡量咕咕咕的单位,人们像买彩票一样看七牛会分配哪个上游 CDN,至今坊间依然在流传七牛人工向上游服务商手动提交客户的 SSL。七牛之前给 Staticfile 分配了网宿,所以没有 HTTP2 但是有海外节点,之后全面切换到又拍云、有了 HTTP2 但是海外只剩一个法兰克福,现在新分配了阿里云 CDN 但是没了海外节点,颇有些让人哭笑不得。即便如此,Staticfile 还算是不错的公共库,加上 Staticfile 诞生比 BootCDN 要早,所以在国内使用也非常广泛。75CDN官网支持 HTTPS,支持 HTTP2,提供 SRI(开启 SRI 教程)360 自家服务同款 CDN丰富的国内节点有几个海外节点国内的速度还是不错的lib.baomitu.com,360 官网同款 DNS便捷性:★★★★★有搜索引擎,支持一键复制文件 URL 和标签75CDN 是 360 前端团队奇舞团维护的,除了同步 CDNJS 以外,还提供 Google Fonts 本土化(不是单纯的反代)。75CDN 号称首个支持 HTTP2 和 SRI 的公共 CDN(考虑到大前提是在国内的话,还是挺正确的),除此以外还率先支持 ES Module Import,走在了各大公共 CDN 前列。 从服务质量上来看,75CDN 使用的 360 自家服务同款 CDN 和权威 DNS,速度和 SLA 肯定不会低于 BootCDN 或者 Staticfile;但是海外节点目前就香港和北美,聊胜于无。今日头条公共 CDN官网支持 HTTPS,不一定 支持 HTTP2著名的二手 CDN 贩子七牛云 CDN,上游说不准是哪个丰富的国内节点大量的 海外节点(s4 子域名除外)全球的速度都不错的s1.pstatp.com s2.pstatp.com s3.pstatp.com s4.pstatp.com,DNSPod 免费版怎么还是 DNSPod 免费版?便捷性:★★★★★有搜索引擎,提供文件 URL,支持设置缓存响应头时长说实在的,其实今日头条的公共 CDN(由母公司字节跳动的团队负责运营)本来不应该入选评测的——上游同样是 CDNJS,但是并没有定时同步了,jquery 才更新到 3.2.1,还大字写了个什么禁止非法网站调用啥的。但是之所以还要再补充关于它的说明主要是这个公共 CDN 非常有趣。 首先他不是直接给你直链,你点击文件以后跳转的链接是随机分配的,可能是受到早期前端优化中域名分片的影响、以及间接实现在多家 CDN 之间的负载均衡吧。s1 域名接的是网宿 CDN,全球版,海外除了网宿自己的节点以外还有 cdnetworks 的节点;s2 和 s3 阿里云 CDN 全球版,海外节点也很丰富的;只有 s4 域名接的是网宿国内版。除此以外还支持指定响应头缓存时长(URL 中有参数)也非常有趣——明明公共库文件都是长期不改变的,直接设置一年甚至两年的 cache-control 就行了的。 虽然这个公共库处于年久失修的状态,但是考虑到它接的 CDN 上游都挺有趣的,还是可以考虑体验一下的,但是如果要用于生产环境的话还是留个心眼比较好。jsDelivr官网支持 HTTPS,支持 HTTP2,提供 SRI网宿、Fastly、Stackpath、Cloudflare Business Plan非常丰富的国内节点非常丰富的海外节点全球的速度都非常优秀cdn.jsdelivr.net,NS1 和 Rage4 主从 DNS便捷性:★★★★★有搜索引擎,支持一键复制文件 URL 和标签,支持分发 NPM、GitHub、WordPress SVN 的文件如果有人让我推荐公共 CDN,我一定会推荐 jsDelivr。通过 RUM 实时监测各地服务质量、调度多家 CDN 保障全球加载速度;拥有多层缓存和灾备保障 100 SLA。更重要的是 jsDelivr 有 ICP 备案、接入网宿,很可能是海外公共 CDN 服务中唯一提供中国节点的。jsDelivr 支持从 NPM、GitHub Tag 和 WordPress SVN 上抓取文件并分发,大大降低了开发者使用的难度——直接发个 Release 就可以用了。jsDelivr 每个月会被调用上百亿次,服务 620+ TB 的流量,意味着如果你不是通过 jsDelivr 加载较为热门的库,那么缓存命中率是不会太理想的。之前网宿的杭州节点遭到入侵,一干二手 CDN 都被 MITM,jsDelivr 也受到影响、不得不切走网宿,不过问题解决以后又切回来了。这也算是 jsDelivr 的一次事故吧,虽然锅得网宿背;过了一年 jsDelivr 的 GSLB 服务商 Cedexis 又出现故障、不得不暂时将全部解析至 Cloudflare。但不管怎么说,jsDelivr 总体上仍然是非常优秀、SLA 100、值得在生产环境上使用的公共 CDN。CDNJS官网支持 HTTPS,支持 HTTP2,提供 SRICloudflare Enterprise Plan没有国内节点( cloudfalre.com 肯定不会备案,所以没法启用 China Access)非常丰富的海外节点国内的速度很不理想海外的速度非常优秀cdnjs.cloudflare.com,Cloudflare 官网同款 DNS便捷性:★★★★有搜索引擎,支持一键复制文件 URL 和标签与其说 CDNJS 是世界上最广泛使用的公共 CDN 服务,或者去探讨 Cloudflare 在海外的加速效果,还不如提一下 CDNJS 对其它公共 CDN 服务的贡献——正如我在前面介绍的那样,国内很多公共 CDN 服务都是在同步 CDNJS 维护的 Lib 库。CDNJS 的 CDN 由 Cloudflare 赞助,和 Cloudflare 官网同级别的(Enterprise Plan)服务。当然由于众所周知的原因,肯定不推荐面向国内的站点使用这家公共 CDN。考虑一下自己站点访客的主要来源,你会从 CDNJS 的几个镜像中挑选出符合需求的。Unpkg官网支持 HTTPS,支持 HTTP2Cloudflare Free Plan没有国内节点非常丰富的海外节点国内的速度很不理想海外的速度非常优秀unpkg.com,Cloudflare DNS便捷性:★★★有搜索引擎,抓取并分发 NPM 包的文件开源库、开源框架如果在文档的「Getting Started」中提到 CDN 的话,大多都会提一笔如何使用 Unpkg 加载。前身是 npmcdn.com 的 Unpkg 是最早分发 NPM 包的文件的公共 CDN,受到很多开发者的喜爱——Unpkg 可以很方便的直接使用指定版本的开源库。不过由于 Unpkg 也是使用的 Cloudflare,在国内的速度并不理想,所以开发者大多都是用 Unpkg 开发和测试,并不会用在生产环境部署。国内也有一些 Unpkg 的镜像,但是我还是觉得 jsDelivr 更好用一些。Bootstrap CDN官网支持 HTTPS,支持 HTTP2MaxCDN、Stackpath没有国内节点丰富的海外节点国内的速度不太理想不错的海外的速度stackpath.bootstrapcdn.com maxcdn.bootstrapcdn.com,Route53 和 NS1 主从 DNS便捷性:★★★支持一键复制文件 URL 和标签Bootstrap CDN 是 Bootstrap 官方推荐使用的公共 CDN 服务,因此虽然只提供 Bootstrap、Font Awesome 和 Bootswatch 三个库的加速服务,但是使用人数众多,每月流量消耗都已经达到 PB 级别。之前 Bootstrap CDN 由 MaxCDN 赞助,后来 Stackpath 合并了 MaxCDN 以后继续提供赞助;两个域名都可以正常使用。国内速度虽然略好于 Cloudflare,但是依然不理想,所以面向国内的站点也不推荐取用 Bootstrap CDN。本文作者 : Sukka
以全新的视角来评测公共CDN 由于BootCDN突然停止服务,而有时我们又需要使用一些公共库,所以小萌在这里分享一份@苏卡卡~大佬整理的一份公共CDN评测,希望对大家有所帮助。参与评测的公共 CDN 服务商首先,入选的公共 CDN 都必须是积极更新、积极维护的,意味着新浪、百度、又拍 JSCDN 之流是不参与评测的。BootCSS 国内最著名、使用最广泛的公共 CDN 之一css.loli.net 由土豪兽兽维护的公共 CDN,css.net 的全新升级版本Staticfile 由七牛维护的公共 CDN 服务75CDN 由 360 的奇舞团运营的公共 CDN今日头条公共 CDNjsDelivr 由 Prospect One 运营,非常快速和非常可靠的公共 CDNCDNJS 非常著名的公共 CDN,国内大部分公共 CDN 都是和它维护的库同步Unpkg 著名的公共 CDN,从 NPM 抓取 Package 中的文件Bootstrap CDN Bootstrap 官方推荐的公共 CDN评测角度HTTPS 和 HTTP2服务商 直接关系到公共 CDN 的质量和 SLA节点数量和质量 关系到终端用户的速度海外的公共 CDN 服务商和中国的公共 CDN 服务商的评判方法不同,中国的从 国内节点 和 海外节点 来衡量,海外的从 全球节点 和 中国节点 来衡量加载速度 从国内和海外两个部分衡量服务域名和使用的权威 DNS 决定了公共 CDN 的 SLA 和解析速度公共 CDN 由于频繁调用,解析结果绝大部分都会被递归 DNS 缓存,解析速度受权威 DNS 影响不大;但是通过使用的权威 DNS 也可以看出公共 CDN 服务商的投入多少便捷性 是否方便开发者使用比如是否提供 Lib 库搜索、是否支持一键复制 URL 或者标签注意,本文不会提供类似 ping 速度或者 IP 数量这类数据,因为这些并不是衡量公共 CDN 的标准。BootCDN官网支持 HTTPS,支持 HTTP2京东云 CDN丰富的国内节点没有海外节点在国内速度还不错,海外的话不敢苟同cdn.bootcss.com,使用 DNSPod 免费版便捷性:★★★★★开放 API;提供搜索引擎索引;支持一键复制标签和 URLBootCDN 是国内使用最广泛的公共 CDN。BootCDN 之前和又拍云合作。虽然又拍云与其他 CDN 相比有些亮点(WebP 和 H264 自适应、TLS1.3 等),但节点质量实在不敢恭维,海外也只有香港、新加坡、北美、荷兰四个节点(法兰克福被去掉了)。BootCDN 的官方博客还 记录了一次事故,大意是 CC 攻击使得又拍云封禁了不少 BootCDN 的 URL。不知道是又拍不再赞助、还是服务质量不能满足需要,BootCDN 今年切换到了京东云 CDN。京东云 CDN 在国内的节点还算数量丰富、覆盖范围也比又拍云好;但是京东云没分配海外节点给 BootCDN,海外会解析到上海电信节点。关于 BootCDN 使用 DNSPod 免费版,我个人觉得作为国内使用如此广泛的公共 CDN 用免费版的 DNSPod,毕竟不能保障 SLA;但是话说回来,公共 CDN 毕竟也是免费服务,还是别多嘴了。毫无征兆地,中国最著名的公共 CDN 服务提供商 BootCDN 于 2018 年 10 月 1 日停止了服务。css.loli.net官网支持 HTTPS,支持 HTTP2国内使用阿里云 CDN,海外使用 Cloudflare(Pro Plan)非常丰富的国内节点丰富的海外节点全球速度都很好*.loli.net,自建权威 DNS便捷性:★★不支持一键复制;至于搜索,可以在 https://cdnjs.loli.net/ajax/libs/ 用 Ctrl / Coomand + F;css.loli.net 除了同步 cdnjs 的库,还提供 Google Fonts 和 Gravatar 等服务的反代。css.loli.net 的前身是兽兽的 css.net,后来兽兽改用 cat.net 几个子域名,直到现在的 loli.net;使用了阿里云 CDN + Cloudflare Pro Plan,全球速度都不错(虽然 Cloudflare 钱不加够是不会分配全部 150 节点的,但是 Pro 已经可以覆盖大部分地区了)。至于自建 DNS,兽兽曾透露过他们每天解析请求多达数十亿,一般的 DNS 服务商不划算。说到便捷性,css.loli.net 只是提供加速服务,并没有提供类似搜索或者一键复制的功能,而是让开发者将现有的海外公共 CDN 的域名替换为他们的服务域名;虽然数次更换域名难免造成一些不便,但是依然主力推荐兽兽的公共 CDN 服务。Staticfile官网支持 HTTPS,不一定 支持 HTTP2著名的二手 CDN 贩子七牛云 CDN,上游说不准是哪个丰富的国内节点很可能没有 海外节点国内的速度还是不错的cdn.staticfile.org,DNSPod 免费版怎么又是 DNSPod 免费版?便捷性:★★★★有搜索引擎,支持一键复制文件 URL和别的公共 CDN 同步 CDNJS 的 Lib 库不同,Staticfile 自己维护了一个 Lib 库,曾经断更过一年(那时候经常没法用最新版本的库),不过现在继续维护了。Staticfile 用的 CDN 是七牛。七牛的配置更新是用来衡量咕咕咕的单位,人们像买彩票一样看七牛会分配哪个上游 CDN,至今坊间依然在流传七牛人工向上游服务商手动提交客户的 SSL。七牛之前给 Staticfile 分配了网宿,所以没有 HTTP2 但是有海外节点,之后全面切换到又拍云、有了 HTTP2 但是海外只剩一个法兰克福,现在新分配了阿里云 CDN 但是没了海外节点,颇有些让人哭笑不得。即便如此,Staticfile 还算是不错的公共库,加上 Staticfile 诞生比 BootCDN 要早,所以在国内使用也非常广泛。75CDN官网支持 HTTPS,支持 HTTP2,提供 SRI(开启 SRI 教程)360 自家服务同款 CDN丰富的国内节点有几个海外节点国内的速度还是不错的lib.baomitu.com,360 官网同款 DNS便捷性:★★★★★有搜索引擎,支持一键复制文件 URL 和标签75CDN 是 360 前端团队奇舞团维护的,除了同步 CDNJS 以外,还提供 Google Fonts 本土化(不是单纯的反代)。75CDN 号称首个支持 HTTP2 和 SRI 的公共 CDN(考虑到大前提是在国内的话,还是挺正确的),除此以外还率先支持 ES Module Import,走在了各大公共 CDN 前列。 从服务质量上来看,75CDN 使用的 360 自家服务同款 CDN 和权威 DNS,速度和 SLA 肯定不会低于 BootCDN 或者 Staticfile;但是海外节点目前就香港和北美,聊胜于无。今日头条公共 CDN官网支持 HTTPS,不一定 支持 HTTP2著名的二手 CDN 贩子七牛云 CDN,上游说不准是哪个丰富的国内节点大量的 海外节点(s4 子域名除外)全球的速度都不错的s1.pstatp.com s2.pstatp.com s3.pstatp.com s4.pstatp.com,DNSPod 免费版怎么还是 DNSPod 免费版?便捷性:★★★★★有搜索引擎,提供文件 URL,支持设置缓存响应头时长说实在的,其实今日头条的公共 CDN(由母公司字节跳动的团队负责运营)本来不应该入选评测的——上游同样是 CDNJS,但是并没有定时同步了,jquery 才更新到 3.2.1,还大字写了个什么禁止非法网站调用啥的。但是之所以还要再补充关于它的说明主要是这个公共 CDN 非常有趣。 首先他不是直接给你直链,你点击文件以后跳转的链接是随机分配的,可能是受到早期前端优化中域名分片的影响、以及间接实现在多家 CDN 之间的负载均衡吧。s1 域名接的是网宿 CDN,全球版,海外除了网宿自己的节点以外还有 cdnetworks 的节点;s2 和 s3 阿里云 CDN 全球版,海外节点也很丰富的;只有 s4 域名接的是网宿国内版。除此以外还支持指定响应头缓存时长(URL 中有参数)也非常有趣——明明公共库文件都是长期不改变的,直接设置一年甚至两年的 cache-control 就行了的。 虽然这个公共库处于年久失修的状态,但是考虑到它接的 CDN 上游都挺有趣的,还是可以考虑体验一下的,但是如果要用于生产环境的话还是留个心眼比较好。jsDelivr官网支持 HTTPS,支持 HTTP2,提供 SRI网宿、Fastly、Stackpath、Cloudflare Business Plan非常丰富的国内节点非常丰富的海外节点全球的速度都非常优秀cdn.jsdelivr.net,NS1 和 Rage4 主从 DNS便捷性:★★★★★有搜索引擎,支持一键复制文件 URL 和标签,支持分发 NPM、GitHub、WordPress SVN 的文件如果有人让我推荐公共 CDN,我一定会推荐 jsDelivr。通过 RUM 实时监测各地服务质量、调度多家 CDN 保障全球加载速度;拥有多层缓存和灾备保障 100 SLA。更重要的是 jsDelivr 有 ICP 备案、接入网宿,很可能是海外公共 CDN 服务中唯一提供中国节点的。jsDelivr 支持从 NPM、GitHub Tag 和 WordPress SVN 上抓取文件并分发,大大降低了开发者使用的难度——直接发个 Release 就可以用了。jsDelivr 每个月会被调用上百亿次,服务 620+ TB 的流量,意味着如果你不是通过 jsDelivr 加载较为热门的库,那么缓存命中率是不会太理想的。之前网宿的杭州节点遭到入侵,一干二手 CDN 都被 MITM,jsDelivr 也受到影响、不得不切走网宿,不过问题解决以后又切回来了。这也算是 jsDelivr 的一次事故吧,虽然锅得网宿背;过了一年 jsDelivr 的 GSLB 服务商 Cedexis 又出现故障、不得不暂时将全部解析至 Cloudflare。但不管怎么说,jsDelivr 总体上仍然是非常优秀、SLA 100、值得在生产环境上使用的公共 CDN。CDNJS官网支持 HTTPS,支持 HTTP2,提供 SRICloudflare Enterprise Plan没有国内节点( cloudfalre.com 肯定不会备案,所以没法启用 China Access)非常丰富的海外节点国内的速度很不理想海外的速度非常优秀cdnjs.cloudflare.com,Cloudflare 官网同款 DNS便捷性:★★★★有搜索引擎,支持一键复制文件 URL 和标签与其说 CDNJS 是世界上最广泛使用的公共 CDN 服务,或者去探讨 Cloudflare 在海外的加速效果,还不如提一下 CDNJS 对其它公共 CDN 服务的贡献——正如我在前面介绍的那样,国内很多公共 CDN 服务都是在同步 CDNJS 维护的 Lib 库。CDNJS 的 CDN 由 Cloudflare 赞助,和 Cloudflare 官网同级别的(Enterprise Plan)服务。当然由于众所周知的原因,肯定不推荐面向国内的站点使用这家公共 CDN。考虑一下自己站点访客的主要来源,你会从 CDNJS 的几个镜像中挑选出符合需求的。Unpkg官网支持 HTTPS,支持 HTTP2Cloudflare Free Plan没有国内节点非常丰富的海外节点国内的速度很不理想海外的速度非常优秀unpkg.com,Cloudflare DNS便捷性:★★★有搜索引擎,抓取并分发 NPM 包的文件开源库、开源框架如果在文档的「Getting Started」中提到 CDN 的话,大多都会提一笔如何使用 Unpkg 加载。前身是 npmcdn.com 的 Unpkg 是最早分发 NPM 包的文件的公共 CDN,受到很多开发者的喜爱——Unpkg 可以很方便的直接使用指定版本的开源库。不过由于 Unpkg 也是使用的 Cloudflare,在国内的速度并不理想,所以开发者大多都是用 Unpkg 开发和测试,并不会用在生产环境部署。国内也有一些 Unpkg 的镜像,但是我还是觉得 jsDelivr 更好用一些。Bootstrap CDN官网支持 HTTPS,支持 HTTP2MaxCDN、Stackpath没有国内节点丰富的海外节点国内的速度不太理想不错的海外的速度stackpath.bootstrapcdn.com maxcdn.bootstrapcdn.com,Route53 和 NS1 主从 DNS便捷性:★★★支持一键复制文件 URL 和标签Bootstrap CDN 是 Bootstrap 官方推荐使用的公共 CDN 服务,因此虽然只提供 Bootstrap、Font Awesome 和 Bootswatch 三个库的加速服务,但是使用人数众多,每月流量消耗都已经达到 PB 级别。之前 Bootstrap CDN 由 MaxCDN 赞助,后来 Stackpath 合并了 MaxCDN 以后继续提供赞助;两个域名都可以正常使用。国内速度虽然略好于 Cloudflare,但是依然不理想,所以面向国内的站点也不推荐取用 Bootstrap CDN。本文作者 : Sukka -
 【提醒】 BootCDN 于 2018 年10月1日停止了服务! www.bootcdn.cn 上现在获取的文件链接全部是 cdnjs.cloudflare.com 的BootStrap 中文网 v3 文档 中的「开始使用」里的 CDN 范例已经更改为 cdn.jsdelivr.netwww.bootcdn.cn 自己的静态文件都在用 cdn.jsdelivr.net 加载BootCDN 这一波应该是有计划的停止服务的。BootCDN中国最著名的公共 CDN 服务之一(2013 - 2018.10)得到 BootCDN 站长消息,他已经在做 301 了, 给大家推荐一些替代的公共 CDN 服务商:https://www.jsdelivr.com - Prospect Onehttps://css.loli.net - @Showfomhttps://cdn.baomitu.com - 360 奇舞团另附一篇博客文章 以全新的视角来评测公共 CDN
【提醒】 BootCDN 于 2018 年10月1日停止了服务! www.bootcdn.cn 上现在获取的文件链接全部是 cdnjs.cloudflare.com 的BootStrap 中文网 v3 文档 中的「开始使用」里的 CDN 范例已经更改为 cdn.jsdelivr.netwww.bootcdn.cn 自己的静态文件都在用 cdn.jsdelivr.net 加载BootCDN 这一波应该是有计划的停止服务的。BootCDN中国最著名的公共 CDN 服务之一(2013 - 2018.10)得到 BootCDN 站长消息,他已经在做 301 了, 给大家推荐一些替代的公共 CDN 服务商:https://www.jsdelivr.com - Prospect Onehttps://css.loli.net - @Showfomhttps://cdn.baomitu.com - 360 奇舞团另附一篇博客文章 以全新的视角来评测公共 CDN -
 nodejs安装指南 nodejs开发语言对于一些前端开发的弄潮儿们来说确实是一个福利,因为这样就可以前端和后端通吃了(前端开发的身价立马升高一个档次)。因为最近几年前端挺火的,所以 nodejs 也受到很多人的青睐。虽然大家都说PHP是世界上最好用的语言,但是nodejs确实也不差,当然你也可以去看看GO语言,更是清新。关于 node.js 和 io.js 之间的问题,可以去Google一下,这里就不解释了!官网https://nodejs.org这里有各种版本的下载:https://nodejs.org/dist/windows 安装非常简单,直接一个exe安装即可,环境变量都会自动配置好。本文主要介绍的CentOS系统安装nodejs!源码安装(推荐)请直接将你需要的版本 替换 0.12.7 yum -y install gcc make gcc-c++ openssl-devel wget git wget https://nodejs.org/dist/v0.12.7/node-v0.12.7.tar.gz tar -zxvf node-v0.12.7.tar.gz cd node-v0.12.7 ./configure make && make install 该方式编译时间较久!NVM安装NVM项目源码:https://github.com/creationix/nvm安装nvmcurl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.0/install.sh | bash安装nodejs (安装你喜欢的版本)nvm install 0.12.7该命令可见已安装所有版本nvm ls切换到指定的版本nvm use 0.12.7yum安装(不推荐)yum -y install nodejs npm --enablerepo=epel这个方式不推荐使用。Dockerfile中使用dockerfile中可以直接编译安装,但是速度非常慢。推荐直接使用别人的镜像FROM readytalk/nodejs
nodejs安装指南 nodejs开发语言对于一些前端开发的弄潮儿们来说确实是一个福利,因为这样就可以前端和后端通吃了(前端开发的身价立马升高一个档次)。因为最近几年前端挺火的,所以 nodejs 也受到很多人的青睐。虽然大家都说PHP是世界上最好用的语言,但是nodejs确实也不差,当然你也可以去看看GO语言,更是清新。关于 node.js 和 io.js 之间的问题,可以去Google一下,这里就不解释了!官网https://nodejs.org这里有各种版本的下载:https://nodejs.org/dist/windows 安装非常简单,直接一个exe安装即可,环境变量都会自动配置好。本文主要介绍的CentOS系统安装nodejs!源码安装(推荐)请直接将你需要的版本 替换 0.12.7 yum -y install gcc make gcc-c++ openssl-devel wget git wget https://nodejs.org/dist/v0.12.7/node-v0.12.7.tar.gz tar -zxvf node-v0.12.7.tar.gz cd node-v0.12.7 ./configure make && make install 该方式编译时间较久!NVM安装NVM项目源码:https://github.com/creationix/nvm安装nvmcurl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.0/install.sh | bash安装nodejs (安装你喜欢的版本)nvm install 0.12.7该命令可见已安装所有版本nvm ls切换到指定的版本nvm use 0.12.7yum安装(不推荐)yum -y install nodejs npm --enablerepo=epel这个方式不推荐使用。Dockerfile中使用dockerfile中可以直接编译安装,但是速度非常慢。推荐直接使用别人的镜像FROM readytalk/nodejs -
 Nginx常用屏蔽规则,让网站更安全 Nginx (engine x) 是一个高性能的HTTP和反向代理服务,目前很大一部分网站均使用了Nginx作为WEB服务器,Nginx虽然非常强大,但默认情况下并不能阻挡恶意访问,小萌整理了一份常用的Nginx屏蔽规则,希望对你有所帮助。在开始之前,希望您已经熟悉Nginx常用命令(如停止、重启等操作)及排查nginx错误日志,以免出现问题不知所措。如无特殊注明,以下的命令均添加到server段内,修改nginx配置之前务必做好备份,修改完毕后需要重载一次nginx,否则不会生效。防止文件被下载比如将网站数据库导出到站点根目录进行备份,很有可能也会被别人下载,从而导致数据丢失的风险。以下规则可以防止一些常规的文件被下载,可根据实际情况增减。location ~ \.(zip|rar|sql|bak|gz|7z)$ { return 444; }屏蔽非常见蜘蛛(爬虫)如果经常分析网站日志你会发现,一些奇怪的UA总是频繁的来访问网站,而这些UA对网站收录毫无意义,反而增加服务器压力,可以直接将其屏蔽。if ($http_user_agent ~* (SemrushBot|python|MJ12bot|AhrefsBot|AhrefsBot|hubspot|opensiteexplorer|leiki|webmeup)) { return 444; }禁止某个目录执行脚本比如网站上传目录,通常存放的都是静态文件,如果因程序验证不严谨被上传木马程序,导致网站被黑。以下规则请根据自身情况改为您自己的目录,需要禁止的脚本后缀也可以自行添加。#uploads|templets|data 这些目录禁止执行PHP location ~* ^/(uploads|templets|data)/.*.(php|php5)$ { return 444; }屏蔽某个IP或IP段如果网站被恶意灌水或CC攻击,可从网站日志中分析特征IP,将其IP或IP段进行屏蔽。#屏蔽192.168.5.23这个IP deny 192.168.5.23; #屏蔽192.168.5.* 这个段 denu 192.168.5.0/24;其它说明再次强调,修改nginx配置之前务必做好备份,修改完毕后需要重载一次nginx,否则不会生效。上面大部分规则返回444状态码而不是403,因为444状态码在nginx中有特殊含义。nginx的444状态是直接由服务器中断连接,不会向客户端再返回任何消息,比返回403更加暴力。若有不足还请补充和指正。
Nginx常用屏蔽规则,让网站更安全 Nginx (engine x) 是一个高性能的HTTP和反向代理服务,目前很大一部分网站均使用了Nginx作为WEB服务器,Nginx虽然非常强大,但默认情况下并不能阻挡恶意访问,小萌整理了一份常用的Nginx屏蔽规则,希望对你有所帮助。在开始之前,希望您已经熟悉Nginx常用命令(如停止、重启等操作)及排查nginx错误日志,以免出现问题不知所措。如无特殊注明,以下的命令均添加到server段内,修改nginx配置之前务必做好备份,修改完毕后需要重载一次nginx,否则不会生效。防止文件被下载比如将网站数据库导出到站点根目录进行备份,很有可能也会被别人下载,从而导致数据丢失的风险。以下规则可以防止一些常规的文件被下载,可根据实际情况增减。location ~ \.(zip|rar|sql|bak|gz|7z)$ { return 444; }屏蔽非常见蜘蛛(爬虫)如果经常分析网站日志你会发现,一些奇怪的UA总是频繁的来访问网站,而这些UA对网站收录毫无意义,反而增加服务器压力,可以直接将其屏蔽。if ($http_user_agent ~* (SemrushBot|python|MJ12bot|AhrefsBot|AhrefsBot|hubspot|opensiteexplorer|leiki|webmeup)) { return 444; }禁止某个目录执行脚本比如网站上传目录,通常存放的都是静态文件,如果因程序验证不严谨被上传木马程序,导致网站被黑。以下规则请根据自身情况改为您自己的目录,需要禁止的脚本后缀也可以自行添加。#uploads|templets|data 这些目录禁止执行PHP location ~* ^/(uploads|templets|data)/.*.(php|php5)$ { return 444; }屏蔽某个IP或IP段如果网站被恶意灌水或CC攻击,可从网站日志中分析特征IP,将其IP或IP段进行屏蔽。#屏蔽192.168.5.23这个IP deny 192.168.5.23; #屏蔽192.168.5.* 这个段 denu 192.168.5.0/24;其它说明再次强调,修改nginx配置之前务必做好备份,修改完毕后需要重载一次nginx,否则不会生效。上面大部分规则返回444状态码而不是403,因为444状态码在nginx中有特殊含义。nginx的444状态是直接由服务器中断连接,不会向客户端再返回任何消息,比返回403更加暴力。若有不足还请补充和指正。 -
 阿里云推出新学生云主机 非学生可申请! 阿里云最新推出的最新的学生云服务器。12 – 24周岁自动获得学生身份,无需学生认证!所买云服务器CPU不受限制!有需要的可以行动起来了!申请网址https://promotion.aliyun.com/ntms/act/campus2018.html机器配置CPU1核,内存2G,带宽1M,系统盘40G数据中心华南1、华北2活动规则学生优惠弹性计算产品提供两种配置选择:1、轻量应用服务器:(CPU性能不限)固定机型 9.5元/月:CPU1核,内存2G,带宽1M,系统盘40G,专有网络,优惠地域为华南1、华北2;2、云服务器ECS:(CPU性能不限)固定机型 9.5元/月:CPU1核,内存2G,带宽1M,系统盘40G,专有网络,系列三,优惠地域为华南1、华北2、华东2;3、轻量应用服务器和云服务器ECS学生优惠二选一:即当前已经保有学生专享云服务器的用户,实例到期释放后,即可购买学生优惠轻量应用服务器;选购学生优惠轻量应用服务器的用户,在实例到期释放后,也可选择购买学生优惠云服务器;4、未进行学生认证的个人实名认证用户可直接购买学生机,仅可购买1个月,限一次机会;用户完成学生认证后,可按学生优惠价格续费;未完成学生认证的用户,实例到期后可按原价续费;5、年龄在12岁~24岁之间的个人实名认证用户 和 全日制在校大学生在学生认证有效期内,满足上述任一条件即可享受优惠价格,同一用户只能保有一台学生优惠弹性计算产品(同一用户是指:包含但不仅限于根据不同阿里云账号在注册、登录、使用中的关联信息,阿里云判断其实际为同一用户。关联信息举例:同一证件、同一手机号、同一支付账号、同一设备、同一地址等);6、升级如超过指定配置,则不再享受学生优惠;7、全日制在校大学生在学生认证时,需同时完成阿里云实名认证、学生认证,且两者信息一致,才能购买学生特惠ECS,学生特惠不与其他优惠同享;8、续费:在学生身份有效期内,且服务器未到期前,学生机可按学生优惠价格续费,每次续费行为,续费时长在1-12个月内自行选择;9、为保证活动的公平公正,阿里云有权对恶意刷抢(如通过程序等技术手段)活动资源,长期资源闲置,利用资源从事违法违规行为的用户进行拦截或收回优惠产品使用资格。
阿里云推出新学生云主机 非学生可申请! 阿里云最新推出的最新的学生云服务器。12 – 24周岁自动获得学生身份,无需学生认证!所买云服务器CPU不受限制!有需要的可以行动起来了!申请网址https://promotion.aliyun.com/ntms/act/campus2018.html机器配置CPU1核,内存2G,带宽1M,系统盘40G数据中心华南1、华北2活动规则学生优惠弹性计算产品提供两种配置选择:1、轻量应用服务器:(CPU性能不限)固定机型 9.5元/月:CPU1核,内存2G,带宽1M,系统盘40G,专有网络,优惠地域为华南1、华北2;2、云服务器ECS:(CPU性能不限)固定机型 9.5元/月:CPU1核,内存2G,带宽1M,系统盘40G,专有网络,系列三,优惠地域为华南1、华北2、华东2;3、轻量应用服务器和云服务器ECS学生优惠二选一:即当前已经保有学生专享云服务器的用户,实例到期释放后,即可购买学生优惠轻量应用服务器;选购学生优惠轻量应用服务器的用户,在实例到期释放后,也可选择购买学生优惠云服务器;4、未进行学生认证的个人实名认证用户可直接购买学生机,仅可购买1个月,限一次机会;用户完成学生认证后,可按学生优惠价格续费;未完成学生认证的用户,实例到期后可按原价续费;5、年龄在12岁~24岁之间的个人实名认证用户 和 全日制在校大学生在学生认证有效期内,满足上述任一条件即可享受优惠价格,同一用户只能保有一台学生优惠弹性计算产品(同一用户是指:包含但不仅限于根据不同阿里云账号在注册、登录、使用中的关联信息,阿里云判断其实际为同一用户。关联信息举例:同一证件、同一手机号、同一支付账号、同一设备、同一地址等);6、升级如超过指定配置,则不再享受学生优惠;7、全日制在校大学生在学生认证时,需同时完成阿里云实名认证、学生认证,且两者信息一致,才能购买学生特惠ECS,学生特惠不与其他优惠同享;8、续费:在学生身份有效期内,且服务器未到期前,学生机可按学生优惠价格续费,每次续费行为,续费时长在1-12个月内自行选择;9、为保证活动的公平公正,阿里云有权对恶意刷抢(如通过程序等技术手段)活动资源,长期资源闲置,利用资源从事违法违规行为的用户进行拦截或收回优惠产品使用资格。 -
 免费申请开通国外的Redis服务 Redis Labs(原Garantia数据) Redis Labs Logo.png 类型 私人的 行业 NoSQL的 成立 2011 司令部 山景城,加利福尼亚州,美国 关键人物 Ofer Bengal Yiftach Shoolman Salvatore Sanfilippo 制品 Redis Enterprise Pack Redis企业云 Memcached云 网站 www .redislabs .com Redis Labs(最初是Garantia Data)是一家位于加利福尼亚州山景城的私人计算机软件公司。它提供了一个数据库管理系统,作为开源软件或使用云计算的服务作为“ NoSQL ” 销售。该公司在伦敦和特拉维夫设有办事处。这家免费的Redis限制容量是 30M和30个并发!!我们写一些小的程序脚本的时候,可能会用到!这里分享给大家!有需要的可以申请一个备用!!申请网址https://redislabs.com/get-started/数据中心AWS/us-east-1 AWS/us-west-1 AWS/us-west-2 AWS/eu-west-1 AWS/eu-central-1 AWS/ap-northeast-1 AWS/ap-southeast-1 AWS/ap-southeast-2 Azure/east-us Azure/west-us GCP/us-east1 GCP/us-central1 GCP/asia-northeast1步骤指南1)打开注册地址,填写相关信息!邮箱一定要正确!邮箱接收验证邮件。验证一下即可!!2)创建服务!选择数据中心!推荐选择:GCP/asia-northeast1 ,因为距离中国近一点!选择免费的套餐服务!!3)创建Redis DB , 设置密码!其他保持默认即可!4)提交数据后,稍后几秒,即可见远程链接地址,端口等信息!5)大家可以直接在Linux上 redis-ctl 来连接redis!也可以借助windows软件:RedisDesktopManager 来管理!!6)Redis DB相关信息!!!内容来自:https://www.52pojie.cn/thread-791584-1-1.html
免费申请开通国外的Redis服务 Redis Labs(原Garantia数据) Redis Labs Logo.png 类型 私人的 行业 NoSQL的 成立 2011 司令部 山景城,加利福尼亚州,美国 关键人物 Ofer Bengal Yiftach Shoolman Salvatore Sanfilippo 制品 Redis Enterprise Pack Redis企业云 Memcached云 网站 www .redislabs .com Redis Labs(最初是Garantia Data)是一家位于加利福尼亚州山景城的私人计算机软件公司。它提供了一个数据库管理系统,作为开源软件或使用云计算的服务作为“ NoSQL ” 销售。该公司在伦敦和特拉维夫设有办事处。这家免费的Redis限制容量是 30M和30个并发!!我们写一些小的程序脚本的时候,可能会用到!这里分享给大家!有需要的可以申请一个备用!!申请网址https://redislabs.com/get-started/数据中心AWS/us-east-1 AWS/us-west-1 AWS/us-west-2 AWS/eu-west-1 AWS/eu-central-1 AWS/ap-northeast-1 AWS/ap-southeast-1 AWS/ap-southeast-2 Azure/east-us Azure/west-us GCP/us-east1 GCP/us-central1 GCP/asia-northeast1步骤指南1)打开注册地址,填写相关信息!邮箱一定要正确!邮箱接收验证邮件。验证一下即可!!2)创建服务!选择数据中心!推荐选择:GCP/asia-northeast1 ,因为距离中国近一点!选择免费的套餐服务!!3)创建Redis DB , 设置密码!其他保持默认即可!4)提交数据后,稍后几秒,即可见远程链接地址,端口等信息!5)大家可以直接在Linux上 redis-ctl 来连接redis!也可以借助windows软件:RedisDesktopManager 来管理!!6)Redis DB相关信息!!!内容来自:https://www.52pojie.cn/thread-791584-1-1.html -
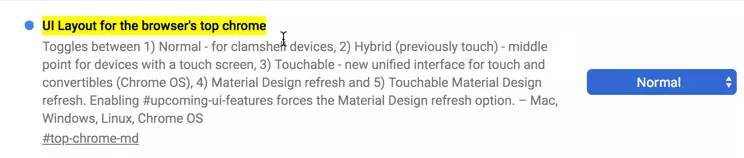
 Chrome 69恢复原来的标签风格以及恢复www显示的方法 最近Chrome浏览器升级到69版后,有些不习惯,不仅标签风格改了,以前的https也不显示了,绿锁也没有了,而且把所有网站的www.都隐藏了,只有点击地址栏后才显示。这样的调整还真有点不适应。最让我不适应的是标签风格改了后,导致显示的标签变少了,以前显示30个标签都还能清楚的看清标签的标题,现在也只能显示20个左右了,这让我这种经常开几十个标签的人受不了。降级是不可能了,新的总比旧的好,有没有办法只是把界面恢复到以前的呢?答案是肯定的,Chrome的很多功能都可以配置的,这些功能并没有在设置里面,而是隐藏在chrome://flags里面,下面小萌就把修改界面的配置方法介绍一下。恢复标签风格方法:打开 chrome://flags/#top-chrome-md ,在右边的下拉选项中选择 Normal ,然后点击底部的重启即可恢复www.以及https显示的方法:打开 chrome://flags/#omnibox-ui-hide-steady-state-url-scheme-and-subdomains ,在右边的下拉选项中选择 Disabled ,然后点击底部的重启即可
Chrome 69恢复原来的标签风格以及恢复www显示的方法 最近Chrome浏览器升级到69版后,有些不习惯,不仅标签风格改了,以前的https也不显示了,绿锁也没有了,而且把所有网站的www.都隐藏了,只有点击地址栏后才显示。这样的调整还真有点不适应。最让我不适应的是标签风格改了后,导致显示的标签变少了,以前显示30个标签都还能清楚的看清标签的标题,现在也只能显示20个左右了,这让我这种经常开几十个标签的人受不了。降级是不可能了,新的总比旧的好,有没有办法只是把界面恢复到以前的呢?答案是肯定的,Chrome的很多功能都可以配置的,这些功能并没有在设置里面,而是隐藏在chrome://flags里面,下面小萌就把修改界面的配置方法介绍一下。恢复标签风格方法:打开 chrome://flags/#top-chrome-md ,在右边的下拉选项中选择 Normal ,然后点击底部的重启即可恢复www.以及https显示的方法:打开 chrome://flags/#omnibox-ui-hide-steady-state-url-scheme-and-subdomains ,在右边的下拉选项中选择 Disabled ,然后点击底部的重启即可